
酷!只要有頁面範本,就可以做一個網站。SP Page Builder頁面編輯器 提供80種漂亮的版型、547個頁面讓你使用,幾分鐘就可建立網站頁面(範本持續增加)。
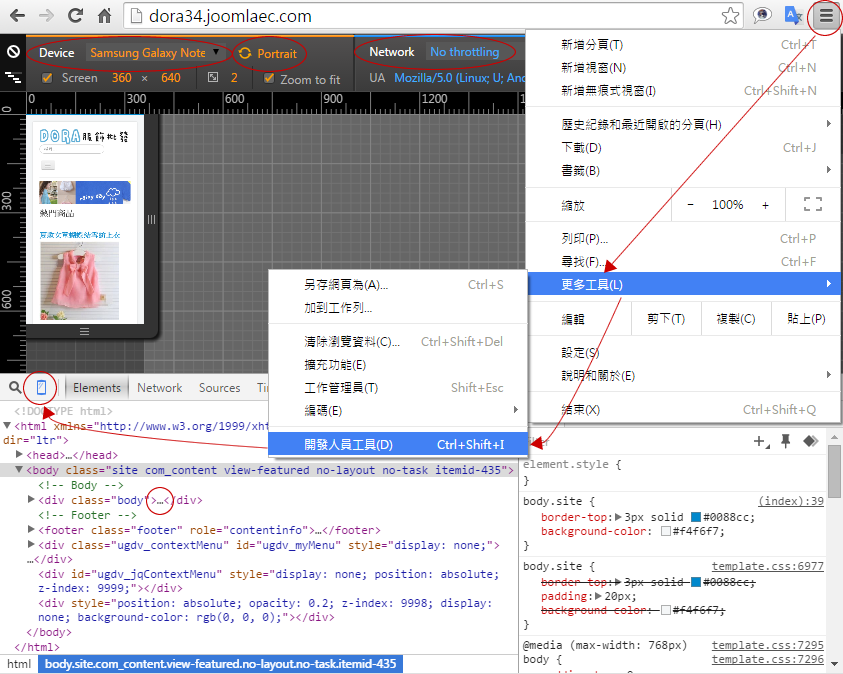
如果你是一個網站的設計師,為了知道網站在不同裝置上的顯示結果,幾乎都會需要一個模擬器,來確認顯示的畫面。特別是RWD網頁的設計,必須配合各種解析度的裝置來做測試。

使用Google Chrome瀏覽器的開發人員工具,不需要安裝模擬器。
以前在做網站專案,使用Joomla幫客戶建置網站的時候,大部份的客戶都希望網站在完整的功能完成之後,再上線。
不過,現在我們的觀念是,基本功能及內容完成之後,就上線。
因為一個網站,有上線曝光就“有”,沒有上線就等於“零”
如果你有使用過Joomla,也許都曾經有過這樣的困擾...
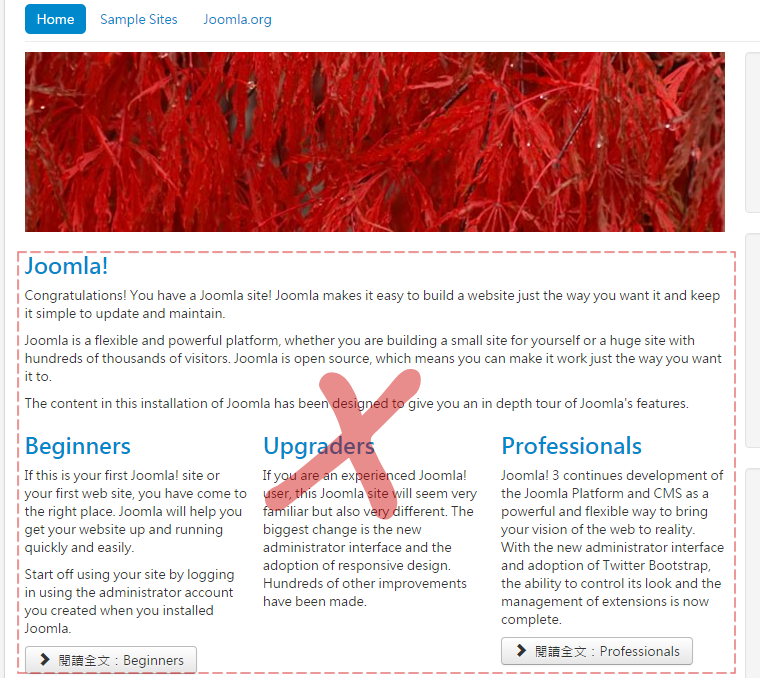
“我的首頁區塊只要放模組,不想要有文章。”

Joomla安裝好之後,首頁看到的就是預設的精選文章,這需要透過選單項目來設定。
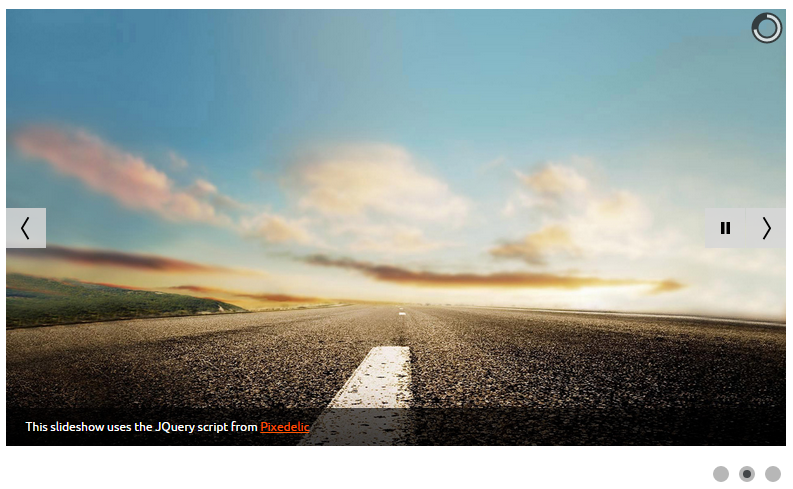
一開始選擇Slideshow CK模組,是因為需要影片的輪播。有些模組有支援影片,不過影片卻無法自動播放,但是Slideshow CK可以,完全滿足我們的需求。
雖然在圖片與影片之間切換的時候,畫面會短暫閃爍一下,但是並不會影響我們對它的喜愛。
投影片(輪播圖片或影片)的管理非常簡單,而且也沒有限制數量,可以使用Add a slide按鈕自己增加,也可以很輕鬆調整顯示的順序。
Slide,一般稱做幻燈片。所以Slideshow可能會被翻譯成幻燈(片)播放、幻燈片展示或幻燈(片)秀。
不過,幻燈片已經是比較古老的東西了,現在比較常聽到的是“投影片”,所以就有投影片播放或投影片秀這樣的名稱。
※ Slide show 經常被寫成一個單字 Slideshow

在軟體的套件,Slideshow可能會被稱為輪播(模組或外掛...)或輪播器。所以只要是可以一個畫面(例,圖片)接著一個,就是輪播了。
CSS指的是Cascading Style Sheets,中文名稱為串接樣式表、層疊樣式表或是階層式樣式表。
Cascading在上下文(內文)中表示,多個(多於一個)的樣式規則,可以套用到特定的HTML,通常後面的規則會優先於前面的規則。因為一個HTML元素(elements)可以套用多個(一個以上)的CSS樣式,就像是一層層疊起來一樣,所以有層疊或階層式(Cascading)的名稱。
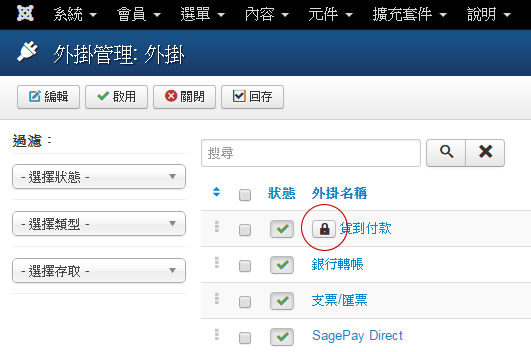
在Joomla的管理列表(例如:文章、模組、外掛管理...等,有提供編輯管理的項目),在上方的工具列都可以看到Check-in(回存)的按鈕。

關於Check-in按鈕的用途,我們簡單說明一下check out和check in的概念。
Joomla 3 加入了對行動裝置的支援,你可以使用手機、平板..等行動裝置來瀏覽及管理Joomla的網站。
Joomla 3.4 新增功能
1. 管理區增加可收合的側欄選單,讓管理顯示的區域更寬廣。
2. 前台的模組編輯功能,讓我們不用進入後台的模組管理頁面,就可以直接調整模組的位置、設定要顯示在哪些頁面。在前台設定模組,使用上更直覺。
3. 使用Google新版的驗證碼,提供一個“我不是機器人”的選項,勾選核取方塊,來確定你是人類,而不是機器人。新版的功能讓驗證更準確,使用者也不用再一直盯著那些扭曲的英文和數字來填寫驗證碼。
4. UploadShield上傳檔案的檢查機制,在上傳檔案時,檢查檔案的名稱及內容,讓檔案的上傳更安全。
5. Composer的整合,讓外部資源的管理更簡單。
6. 分離網站連結元件,讓核心更小、速度更快。若需要網站連結的元件,需要到Joomla套件目錄網站下載。
此外,還有更多的更新來源。
如果你有一個網站,想要增加購物的功能,通常會想到開發或安裝一個購物系統。
但是,安裝一套新的購物系統,一樣需要設定購物系統及重新建立商品資料。比較貼心的開發者,可能會提供你匯入商品資料的功能。
一般比較常見的,都是比較大型的購物系統。那如果,我想要的只是小一點的購物功能呢?

酷!只要有頁面範本,就可以做一個網站。SP Page Builder頁面編輯器 提供80種漂亮的版型、547個頁面讓你使用,幾分鐘就可建立網站頁面(範本持續增加)。





