
酷!只要有頁面範本,就可以做一個網站。SP Page Builder頁面編輯器 提供80種漂亮的版型、547個頁面讓你使用,幾分鐘就可建立網站頁面(範本持續增加)。


透過列表(lists)的功能,可以很輕易的管理您的郵寄清單。
例如:
以客戶類型來分類,如果有上班族、家庭主婦兩個族群,我們就可以把他們分別放在兩個列表中。
假如有一個用戶要退訂(上班族),只要將他從(上班族)列表中移除即可,也不會影響到其他的列表(例如,家庭主婦)。

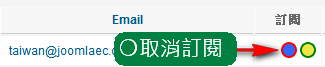
只要點選列表圖示,出現紅色框即取消該用戶的訂閱(上班族),並不需要將該用戶(email)刪除,維護名單變得很容易。

**最新存取權限設定,請參考「Joomla 3.8 網站管理入門」課程會員與權限影片**
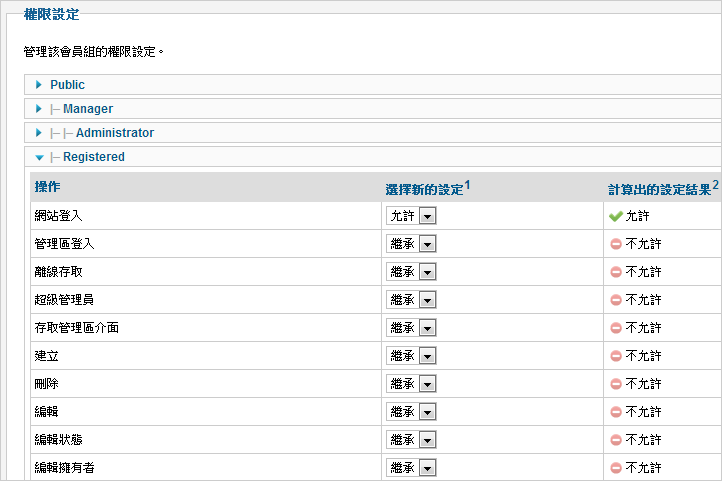
Joomla的權限設定以「會員群組」為單位,透過權限設定的功能來設定群組權限,再將會員加入到個別群組中。以群組權限來決定所屬會員權限,所以會員本身是不需要設定權限的。

除了在全站設定的權限設定中可以看到這樣的權限設定表格,在選單項目工具列中的「選項」按鈕裡也可看到一樣的權限設定表格。
**此篇為Joomla 2.5權限設定,Joomla 3.x存取權限設定,請參考「Joomla 3.8 網站管理入門」課程“會員與權限”影片**

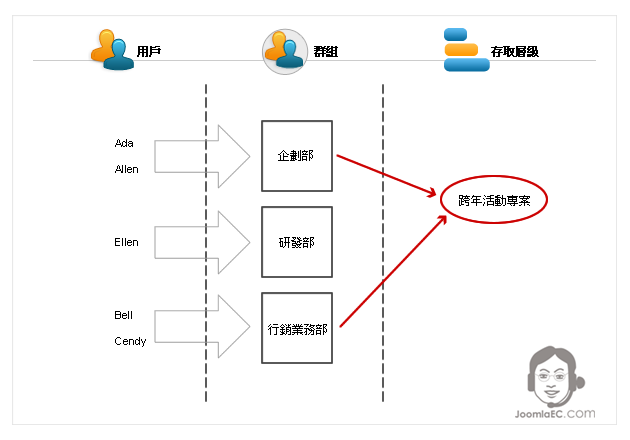
上圖簡單表示Joomla存取層級(Access Levels)的用途
我們可以把存取層級想像成“為了某一個目的所建立的群組”,新建立的存取層級可以加入多個群組。這對於我們在網站權限設定上就變得很彈性了。

免費系統 簡單、容易使用
Joomla!是開放軟體,可以免費(Free)下載使用,不需要支付任何費用。如果您需要網站,選擇Joomla! 就對了。
擴充套件多 超過9000個套件,任您使用
Joomla!擴充套件目錄(Joomla! Extensions Directory, 簡稱JED)有超過9000個套件,您可以選擇需要的套件下載。
JED裡面大部份是免費的套件(包含元件、模組、外掛...等),商業套件(需要付費)可視需要使用。
如果不想支付額外的費用,可挑選類似的免費套件,一樣可以達到你想要的功能需求哦。

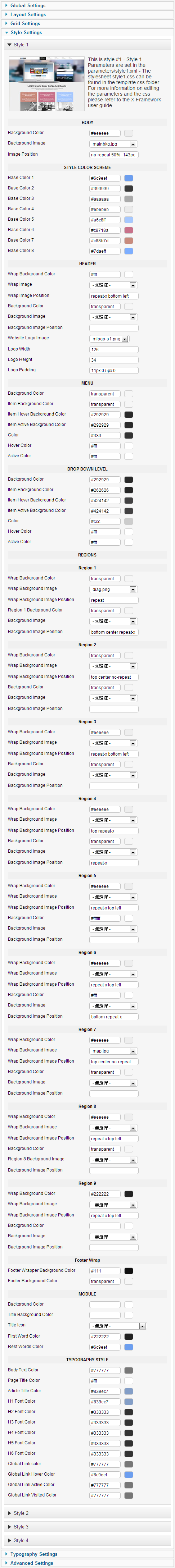
最近接觸JoomlaXTC的佈景,與一般佈景比較不一樣的地方,它提供了比較多的佈景設定功能,許多的樣式設定可以透過管理介面來完成,不用直接修改CSS檔案。

只要主機有支援Apache+PHP+MySQL,Joomla要安裝在Windows或Unix主機上都可以,不過最主要的差異在“效能”。
根據我們的經驗,真的差很多。所以,正式網站還是建議放在Unix主機上。
Unix系統效能較佳,需要的硬體等級也比較低。
一般在本機(自己電腦)安裝或測試時,我們會使用Windows,有時也會安裝Linux系統當個人電腦(PC)使用。
本機安裝
Joomla網站在安裝及製作的時候,安裝在自己電腦上,修改的檔案或程式,省卻上傳至主機的麻煩,可以節省很多時間。當網站製作及測試完成之後,再上傳到正式的主機(或網站空間)
本機上的網站服務,可以安裝三合一的套件,例如:XAMPP
基本上,XAMPP下載安裝完成之後,自己的電腦就已經是一個網站伺服器了,提供Apache, PHP及MySQL資料庫服務。 只要電腦不關機,外面可以連線進來使用網站的服務,它也可以是一台網站主機。
※ 除了XAMPP,網路上還有許多類似的套件可以免費下載。
遠端主機
網站製作完成之後,需要有一個網站的空間(必須24小時可以連線),通常可以租用一個虛擬主機比較便宜。
如果要使用自己的主機(伺服器或是一般的PC都可以),建議安裝Unix系統,並且要有專人管理及維護。
更簡單的方式,可以購買NAS主機,廠商都提供簡易的圖形管理介面,甚至連Joomla都有了,管理上更簡單、方便。

酷!只要有頁面範本,就可以做一個網站。SP Page Builder頁面編輯器 提供80種漂亮的版型、547個頁面讓你使用,幾分鐘就可建立網站頁面(範本持續增加)。





