調整Joomla Beez2 (Beez_20)選單的位置
使用Joomla預設模板(Beez_20)的時候,經常被問到: 我可不可以把選單移到下面來?

只要簡單調整一下css的設定就可以了
/templates/beez_20/css/personal.css
行91:
#all #header
{padding-top:5.0em ;
}
將原來8.0em 改為 5.0em,讓header大圖往上移,填補選單下移後的空缺
行94:
.logoheader
{
background: #0c1a3e URL(../images/personal/personal2.png) no-repeat bottom right ;
color:#fff;
min-height:230px;
margin:0em 10px 0 10px !important;
將原來min-height:200px值改為230px, 加高header高度,可以容納往下移的選單
行141:
#header ul.menu
{
/* top:62px; */
top:20em;
...
}
以上設定值都可自由調整,目的只是要把選單移至大圖的下方。
這裡的說明只針對Beez_20, 每一個模板(template)的設計不同,設定也不一樣哦。
Akeeba Backup備份檔案資料夾
Akeeba Backup安裝時,預設備份檔案資料夾會存放在 /administrator/components/com_akeeba/backup
並且以.htaccess 設定目錄權限(拒絕存取)
deny from all
不過還是要注意 .htaccess 的設定是否有作用,以保護備份資料的安全
另外,也可以將儲存備份檔案的資料夾設定到網站根目錄以外的資料夾
參考資料:Joomla!網站的備份與還原
Phoca Download下載設定,訪客可看到檔案,登入才可以下載
Phoca 檔案下載區, 檔案若需要註冊會員才能下載, 可設定顯示, 但是下載時需要登入會員
這樣才不會讓訪客進到下載區看到都是空的
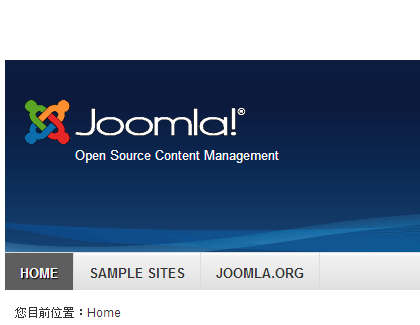
設定方式如下圖說明
管理區選單 -> 元件 -> Phoca 下載中心 -> 檔案列表 (編輯檔案)
管理區選單 -> 元件 -> Phoca 下載中心 -> 檔案列表 (編輯檔案)

K2新增itemt出現SQL語法錯誤 UPDATE.._finder_taxonomy_map
在新增K2 item 時,若出現以下SQL語法錯誤訊息,可暫時關閉 Smart Search - K2 外掛
JDatabaseMySQLi::query: 1064 - You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near '' at line 1 SQL=UPDATE `__finder_taxonomy_map` SET `link_id`='25',`node_id`='3' WHERE
目前除了關閉 Smart Search - K2 外掛之外,暫時還找不到解決方法。
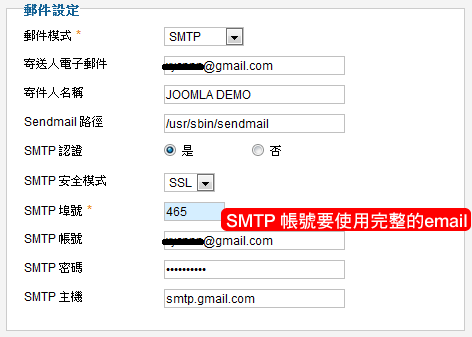
Joomla 會員管理系統發信SMTP 錯誤問題 (Gmail)
Gmail SMTP 設定參考Gmail 提供的設定其他郵件用戶端說明
http://support.google.com/mail/bin/answer.py?hl=zh-Hant&answer=13287
以下Joomla 郵件設定提供參考

點選網站首頁文章標題後,內容卻顯示在首頁
首頁精選文章或模組(例如,最新消息)的文章連結,點選之後可正常顯示文章內容,但是卻顯示在首頁。
如果網頁上輪播圖(Slideshow)就佔掉一大塊,很多使用者會以為點了連結之後沒有反應,其實內容是顯示在網頁下方精選文章顯示的位置。
解決方式:
在任何選單中,新增一個選單項目,文章分類指到要使用的文章分類即可。
未新增選單項目時的網址
/分類別名/98-測試文章.html
如果你在任何選單中,沒有設定該文章分類的選項,點選首頁精選文章或模組裡的文章連結,結果會顯示在首頁中。

(上圖的文章內容顯示在首頁slideshow下方)
新增一個選單項目之後,點選首頁精選文章或模組(例,最新消息)中的文章,網址呈現如下
/選單別名/98-測試文章.html
這裡可以看到顯示的是選單的別名而不是分類別名,文章內容就可以正常顯示在內頁中了。
安裝後,網頁出現亂碼
出現亂碼的情況有很多,如果整個網頁都是亂碼,有可能是網頁編碼的問題(如下說明)。
(如果只有讀取資料庫的內容亂碼,可能就是資料庫(或欄位)編碼的問題)
因為Joomla預設編碼是UTF-8
如果免費的虛擬主機可以正常顯示,一般是自己主機編碼設定的問題(預設有可能是西歐語系的編碼)
在網頁亂碼的狀態下,檢查一下瀏覽器的編碼是否在UTF-8

(我使用Google Chrome瀏覽器)
如果不是UTF-8,處理方式如下:
1. 你可以在apache的httpd.conf設定檔裡加入以下一行
AddDefaultCharset UTF-8
(可先搜尋AddDefaultCharset看看是否已有其他編碼設定)
2. 或是在網站根目錄 .htaccess 中最後加入 php_value default_charset UTF-8 將網站預設編碼設定為UTF-8
php_value default_charset UTF-8
(如果要在個別網站設定網頁預設編碼,可以使用 .htaccess)
使用 .htaccess 目錄權限設定,Apache伺服器網站的Directory裡設定需有支援,如果是測試網站,可以把AllowOverride值設定為All
AllowOverride All
以上提供參考
JFolder::create: 路徑不在 open_basedir 路徑中,問題處理
Joomla安裝套件錯誤:
JFolder::create: 路徑不在 open_basedir 路徑中
如果遇到以上訊息,請修改以下檔案即可解決
/libraries/joomla/filesystem/folder.php
編輯folder.php,檔案中找到 $obd = ini_get('open_basedir');
把它註解起來就可以了
// $obd = ini_get('open_basedir');
Joomla網站更換主機,管理區正常,前台網站出現HTTP 錯誤 Error 500
Joomla網站換主機,管理區正常,前台網站出現HTTP 錯誤 Error 500
當Joomla網站搬遷的時候,因為每部主機預設的設定不同,可能會遇到HTTP 錯誤 500 (Internal Server Error)錯誤。
可以試著調整(加大) php_value memory_limit 的值,例如
php_value memory_limit 64M
可透過.htaccess 中設定,將php的記憶體限制調高。若主機不允許使用.htaccess,建議請網管人員處理一下。
如果想了解一下可能的問題,也可以把Joomla全站設定中的系統除錯打開(網站上線前記得要關閉)
出現HTTP Error 500 的狀況有很多,以上只是一種情況。如果網站使用的模組或外掛有衝突,也可能會有此情況發生。建議可以多使用Joomla的系統除錯功能,先了解一下問題,再尋求解決的方式。
JoomlArt的模板與設計
註:Template一般名稱有佈景, 樣板, 模板,以下稱template為模板。

使用Joomlart模板(template)幾年的時間下來,已經很習慣他們的設計方式。雖然也曾使用過其他的商業模板,不過最終還是比較偏愛Joomlart。
Joomlart除了模板本身之外,都會搭配相關的套件,讓整個網站更完整。其實應該可以說是針對某一個網站主題而設計的模板,而非只有模板的設計而已。例如,一個購物網站的模板,通常會搭配購物系統及相關的套件。(樣式通常已經搭配模板風格設定好了)
Joomlart會提供一個Quickstart的包裝,解壓縮安裝之後,就是一個完整的網站。圖片上也會標示建議的尺寸,非常的方便。
其實大部份人購買付費的模板之後,只需要更換主要圖片及內容,就已經是一個很完整的網站了。
不過,根據我們的經驗,大部份客戶購買付費模板之後,通常都會需要再找廠商處理。因為模板預設的功能並不一定可以滿足他們的需要。所以模板修改的需求還是有增無減。因為要擁有一個屬於自己風格的網站,還是得要經過一定程度的修改。
但是隨著模板支援行動裝置的設計之後,這樣的修改可能就會逐漸減少了,可能因為簡化的因素吧。剛開始使用這些模板的時候會發現,為了配合行動裝置的需要,它的介面變得很陽春。但是嚴格來說,應該說是變“簡潔”了。去除不必要的元素,凸顯網頁真正需要的內容,少了重口味的設計,讓視覺上更輕鬆。
筆者比較偏重使用者介面的設計,去除過度華麗的部份(雖然有些類型網站仍有這樣的需要),而強調使用者的經驗,會讓閱讀及操作更簡易。
六月份的模板Smashboard,依照網站性質簡潔而不失美觀的設計,讓我們更期待著他的新作品了。
Joomlart採會員制,你可以下載大部份的模板,包含相關套件及設計檔(一般我們只會下載自己需要的模板),舊的版本也會不定時更新,比起依單一購買及付費的模板更超值。
如果你是一個設計者,這會是非常優惠的選擇,因為你可以擁有許多可以參考及使用的模板。
如果你是一個網站的使用者,選擇一個自己喜愛的模板,只要些許的費用,就可以擁有專業設計的網站。






 使用 Facebook 登入
使用 Facebook 登入 使用 Google 登入
使用 Google 登入