不想花錢買網站模板嗎? 試試Artisteer吧
![]()
只要簡單幾個步驟,就可以產生 Wordpress, Joomla, Drupal 漂亮的佈景主題
就像是Dreamweaver設計網頁一樣(比Dreamweaver簡單),Joomla也有模板設計(Template design)的工具,而且也更簡單了。如果懶得設計新樣式,也可以使用建議的設計樣式,一樣很專業哦。
Artisteer提供試用版(Trial),試用版輸出模板會有trial浮水印字樣。
Artisteer很適合專業設計師或個人設計模板,可以減少模板設計的困難度與時間。
Artisteer官方提供使用Artisteer的十個理由
調整Joomla Beez2 (Beez_20)選單的位置
使用Joomla預設模板(Beez_20)的時候,經常被問到: 我可不可以把選單移到下面來?

只要簡單調整一下css的設定就可以了
/templates/beez_20/css/personal.css
行91:
#all #header
{padding-top:5.0em ;
}
將原來8.0em 改為 5.0em,讓header大圖往上移,填補選單下移後的空缺
行94:
.logoheader
{
background: #0c1a3e URL(../images/personal/personal2.png) no-repeat bottom right ;
color:#fff;
min-height:230px;
margin:0em 10px 0 10px !important;
將原來min-height:200px值改為230px, 加高header高度,可以容納往下移的選單
行141:
#header ul.menu
{
/* top:62px; */
top:20em;
...
}
以上設定值都可自由調整,目的只是要把選單移至大圖的下方。
這裡的說明只針對Beez_20, 每一個模板(template)的設計不同,設定也不一樣哦。
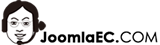
JoomlArt的模板與設計
註:Template一般名稱有佈景, 樣板, 模板,以下稱template為模板。

使用Joomlart模板(template)幾年的時間下來,已經很習慣他們的設計方式。雖然也曾使用過其他的商業模板,不過最終還是比較偏愛Joomlart。
Joomlart除了模板本身之外,都會搭配相關的套件,讓整個網站更完整。其實應該可以說是針對某一個網站主題而設計的模板,而非只有模板的設計而已。例如,一個購物網站的模板,通常會搭配購物系統及相關的套件。(樣式通常已經搭配模板風格設定好了)
Joomlart會提供一個Quickstart的包裝,解壓縮安裝之後,就是一個完整的網站。圖片上也會標示建議的尺寸,非常的方便。
其實大部份人購買付費的模板之後,只需要更換主要圖片及內容,就已經是一個很完整的網站了。
不過,根據我們的經驗,大部份客戶購買付費模板之後,通常都會需要再找廠商處理。因為模板預設的功能並不一定可以滿足他們的需要。所以模板修改的需求還是有增無減。因為要擁有一個屬於自己風格的網站,還是得要經過一定程度的修改。
但是隨著模板支援行動裝置的設計之後,這樣的修改可能就會逐漸減少了,可能因為簡化的因素吧。剛開始使用這些模板的時候會發現,為了配合行動裝置的需要,它的介面變得很陽春。但是嚴格來說,應該說是變“簡潔”了。去除不必要的元素,凸顯網頁真正需要的內容,少了重口味的設計,讓視覺上更輕鬆。
筆者比較偏重使用者介面的設計,去除過度華麗的部份(雖然有些類型網站仍有這樣的需要),而強調使用者的經驗,會讓閱讀及操作更簡易。
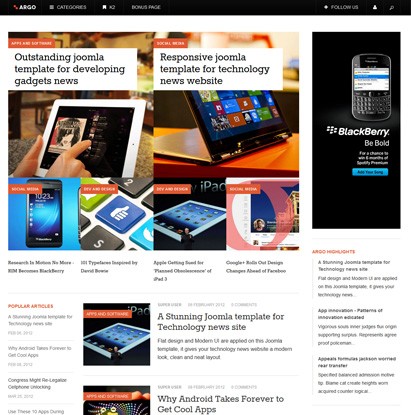
六月份的模板Smashboard,依照網站性質簡潔而不失美觀的設計,讓我們更期待著他的新作品了。
Joomlart採會員制,你可以下載大部份的模板,包含相關套件及設計檔(一般我們只會下載自己需要的模板),舊的版本也會不定時更新,比起依單一購買及付費的模板更超值。
如果你是一個設計者,這會是非常優惠的選擇,因為你可以擁有許多可以參考及使用的模板。
如果你是一個網站的使用者,選擇一個自己喜愛的模板,只要些許的費用,就可以擁有專業設計的網站。






 使用 Facebook 登入
使用 Facebook 登入 使用 Google 登入
使用 Google 登入