2026-01-25, 週日
講師專欄
這裡是舊專欄文章,新文章請看BLOG

模板 (1)
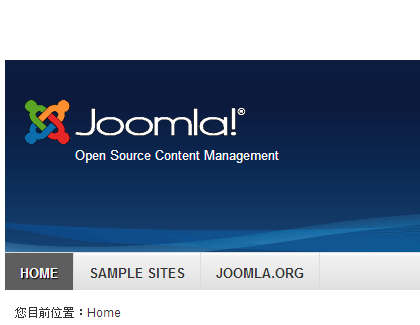
使用Joomla預設模板(Beez_20)的時候,經常被問到: 我可不可以把選單移到下面來?

只要簡單調整一下css的設定就可以了
/templates/beez_20/css/personal.css
行91:
#all #header
{padding-top:5.0em ;
}
將原來8.0em 改為 5.0em,讓header大圖往上移,填補選單下移後的空缺
行94:
.logoheader
{
background: #0c1a3e URL(../images/personal/personal2.png) no-repeat bottom right ;
color:#fff;
min-height:230px;
margin:0em 10px 0 10px !important;
將原來min-height:200px值改為230px, 加高header高度,可以容納往下移的選單
行141:
#header ul.menu
{
/* top:62px; */
top:20em;
...
}
以上設定值都可自由調整,目的只是要把選單移至大圖的下方。
這裡的說明只針對Beez_20, 每一個模板(template)的設計不同,設定也不一樣哦。






 使用 Facebook 登入
使用 Facebook 登入 使用 Google 登入
使用 Google 登入