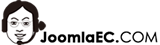
Helix3 是一個Template Framework, 也就是Joomla的模板框架。
網路上類似的模板框架有很多,像是T3 Framework, Warp Framework, Gantry Framework, 這些模板框架都提供很多的管理功能,讓管理者在設定Joomla網站的時候更方便、快速。對於模板的開發者,也提供更好的開發介面。
那為什麼 我們要選擇使用Helix3呢?
之前使用過T3和Warp Framework,
T3雖然功能比較強,但相對的也比較複雜,對於初學者來說,會比較不容易學習。
Warp Framework 其實也不錯,不過我們覺得 Helix3 比較靈活、彈性一點,簡單而且彈性的管理介面對於初學者來說,也會比較容易上手。
當然,我們也會提供其他Template Framework的教學,只是Helix3 比較適合初學者
畢竟 可以快速入門,就不會那麼容易就放棄了。
我們來看一下Helix3 Framework提供了哪些功能?
(以下圖片及部份原文來自於JoomShaper網站)
(1) 使用拖放的方式,就可以建立版面
(2) 與Page Builder 完美整合
(3) 提供Megamenu選單產生器
(4) 內建六種貼文格式
(5) 600+個以上的Google字型
這些英文字型在中文網站可能不太需要,如果你的網站需要英文字型,這裡提供很多選擇。
(6) 沒有限制的顏色設定
部份模板的設定可以讓你隨意調整喜歡的顏色,沒有限制只能使用哪些顏色。看起來就很不錯,不用手動去修改CSS的設定。
(7) 使用Bootstrap 3
Bootstrap 3 是前端網頁的開發框架,用於開發自適應網頁(RWD),支援手機平板等行動裝置。讓你的網頁也可以在手機和平板裝置上正常顯示。
(8) 使用LESS建立CSS樣式
也就是用LESS來寫CSS
LESS是一種動態的樣式語言,可以在樣式裡面加上變數、運算、函數、也可以繼承,大量減少CSS的代碼,讓它看起來更簡潔。
使用的時候,再把LESS編譯成CSS
(9) 視網膜裝置顯示
可以上傳及使用兩倍尺寸的LOGO圖片,在高解析度的螢幕,像是視網膜或5K的顯示器上,顯示更清晰。例如: iPhone的使用者,可以看到更漂亮的LOGO圖片。
(10) 支援CSS&Javascript壓縮
壓縮網站上的CSS和Javascript, 可以提升網站瀏覽的速度。
(11) Logo選項
在模板的設定裡面,你可以選擇Logo的類型,位置,Logo圖片(例如上傳電腦版、視網膜螢幕使用的圖片,和行動裝置使用的圖片)
(12) 自訂代碼
(13) 整合社群評論
(14) 社群分享按鈕
(15) 社群圖示![]()
(16) 使用寬的或Boxed版型
預設使用寬版,是流動式的,佔滿版面。Boxed是加框的,看起來像是把網站的內容都放在盒子裡面一樣。
(17) 預告網頁
啟用這個預告網頁的功能,前台網站會出現預告的頁面,並且讓訪客看到倒數計時器和簡短的訊息,用來代替預設的離線模式畫面。通知你的潛在讀者,你正在做某一件事情,而且很快就可以使用了。
(18) 支援RTL(Right To Left)
Framework支援中東語言,像是希伯來文和阿拉伯文,他們書寫的方式主要是從右至左。
(19) 支援Awesome字型
Helix3包含超過670個Awesome圖示字型,這些是可以縮放的向量圖示,網站的任何地方,使用i標籤,就可以加上這個向量圖示。
<i class="fa fa-joomla"></i>
你可以設定它們的大小、顏色、加上陰影,或是透過CSS的設定,來改變它們的樣子。
在MegaMenu選單產生器裡面,在選單項目前面,也可以放上這些向量圖示。
(20) Responsive 自適應性網頁設計
Helix3框架預設提供完全的自適應網頁設計,自適應性網頁設計,就是Responsive web design, 簡稱RWD, 也翻譯作響應式網頁設計。支援RWD的網頁,會依照顯示網頁的裝置螢幕大小,來調整網頁的顯示畫面,這跟以前需要另外製作一個手機版的網頁不同。
(21) 404頁面
404是錯誤的顯示頁面,通常是找不到網頁的時候才會顯示。
Helix3提供一個新的Joomla錯誤頁面,使用獨特的404模組位置,你可以發布任何模組在這個位置,像是搜尋模組、選單,或是自訂代碼模組。讓錯誤頁面不再只是顯示錯誤訊息。
(22) Sticky Header 固定頁首
啟用固定頁首的功能,讓你的使用者往下在瀏覽網頁內容的時候,Logo和主選單始終固定在網頁最上面,這讓使用者切換及瀏覽其他網頁內容更方便。
 使用 Facebook 登入
使用 Facebook 登入 使用 Google 登入
使用 Google 登入