響應式網頁設計(Responsive Web Design, 簡稱RWD),是目前很流行的網頁設計方式,也算是一種趨勢吧!
透過CSS3的技術,讓網頁可以隨使用裝置螢幕的大小,調整至適合的瀏覽畫面。這讓手機、平板及桌上型電腦可以使用同一個網頁的內容,非常方便。
但是你知道嗎?
很多網站的手機版,平板和桌上型的內容都是一樣的。
沒錯啊!這就是RWD
但是有些適合桌上型電腦的呈現方式,真的適合手機嗎?
手機的螢幕小,就要有適合它的內容。雖然現在有大尺寸的智慧型手機,但螢幕其實也算是比較小。因為攜帶方便嘛!
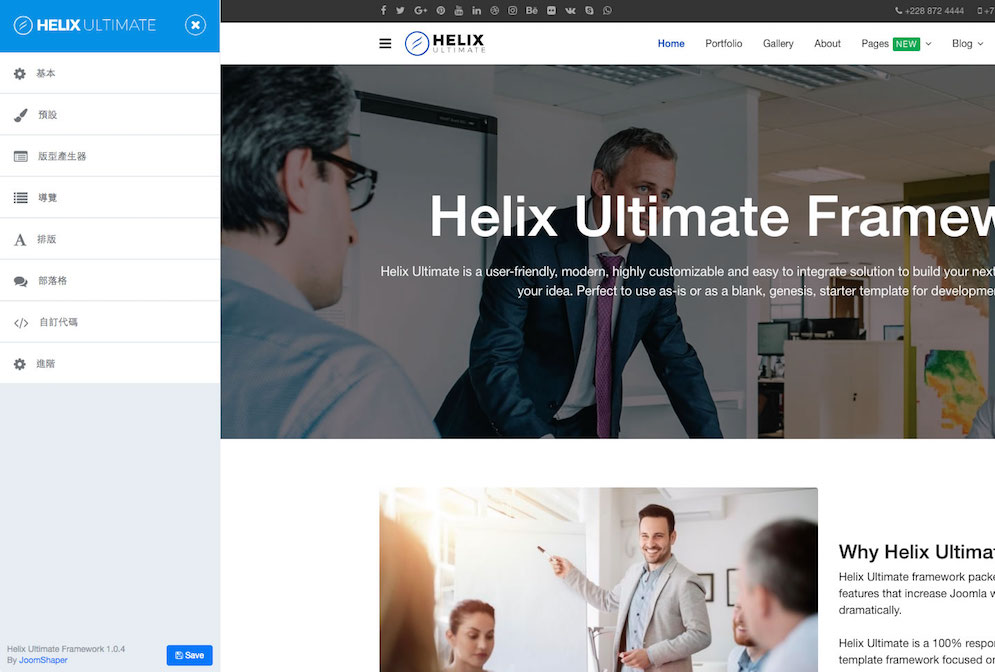
使用Helix Ultimate和SP Page Builder,你可以在不同裝置上呈現不一樣的內容,很不錯吧!
使用Helix Ultimate的版型產生器,你可以在欄與列裡面,設定區塊要顯示在哪些裝置上。

這個設計就很棒了!原以為只有隨裝置大小調整來顯示,現在也可以設定在哪些裝置才顯示。
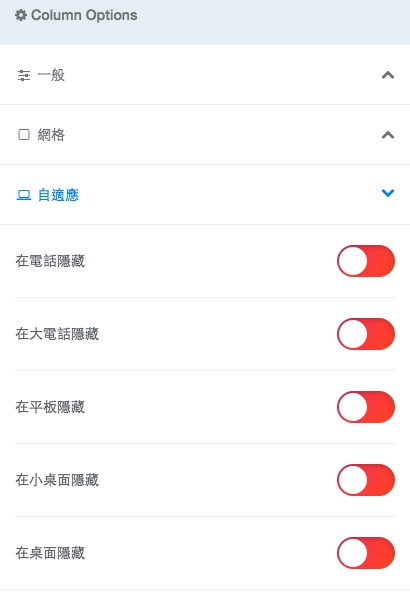
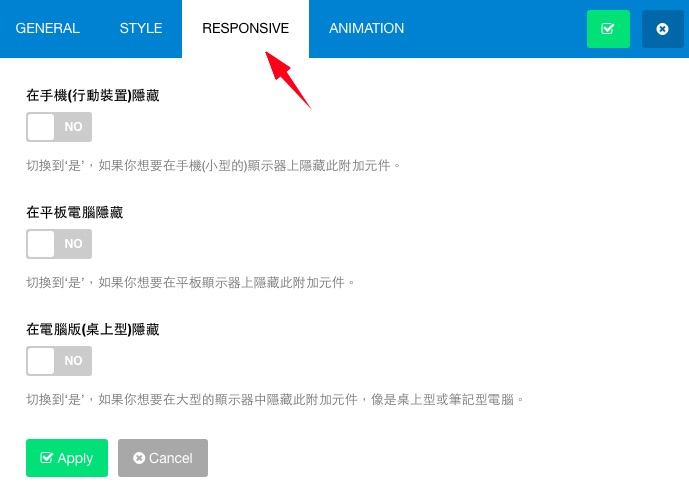
在SP Page Builder裡面,RWD的調整就更靈活了。
可以針對列來做設定

欄也可以

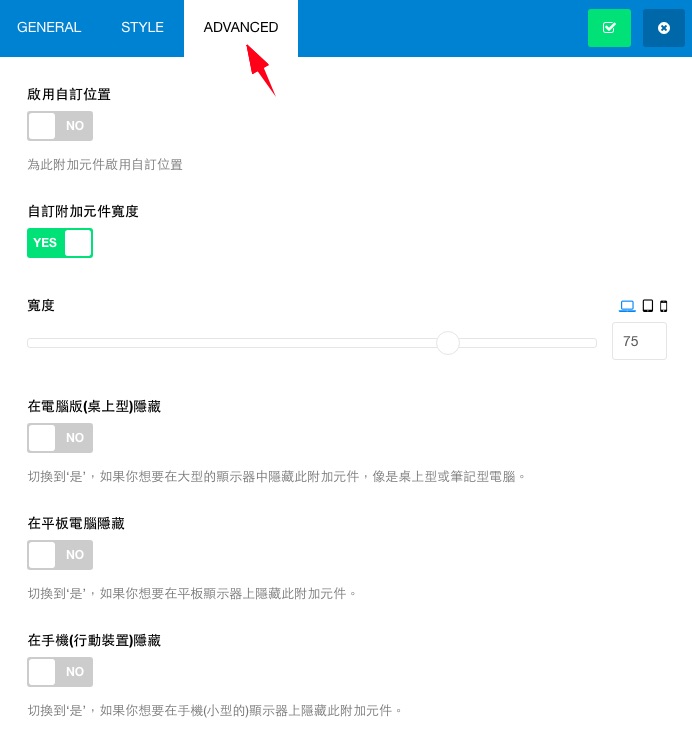
附加元件也沒問題

透過顯示裝置的設定,是不是可以讓你的網站在不同裝置上有更不一樣的表現呢!
 使用 Facebook 登入
使用 Facebook 登入 使用 Google 登入
使用 Google 登入