同一個網頁,因為載體(各類型不同大小的瀏覽工具)大小、解析度的不同,以相對適合的版型來呈現網頁的內容。
也就是,在不同尺寸或解析度的設備或螢幕上,會以符合版面大小的樣式來顯示網頁的內容。
此設計概念由ETHAN MARCOTTE於2010年五月提出,以下連結是最具代表性的一篇文章。
“Responsive” 可以解釋為自適應性或自動調適型,(系統)自動調整適應(調適)網頁顯示的介面(例:手機,ipad,螢幕...等不同地方)
簡單的說,Responsive Web Design使用同一個HTML網頁,透過Media Query的作用,視顯示的介面來套用不同的CSS。
以前設計網頁的時候,總是需要針對不同瀏覽器,解析度,行動裝置...等不同介面設計不同的顯示版型。
使用Responsive的概念,確實可以讓網頁的設計更彈性。同一個網頁,可以適用於不同的顯示裝置。以內容網站來說,“Responsive”確實是一個很好的設計方式。



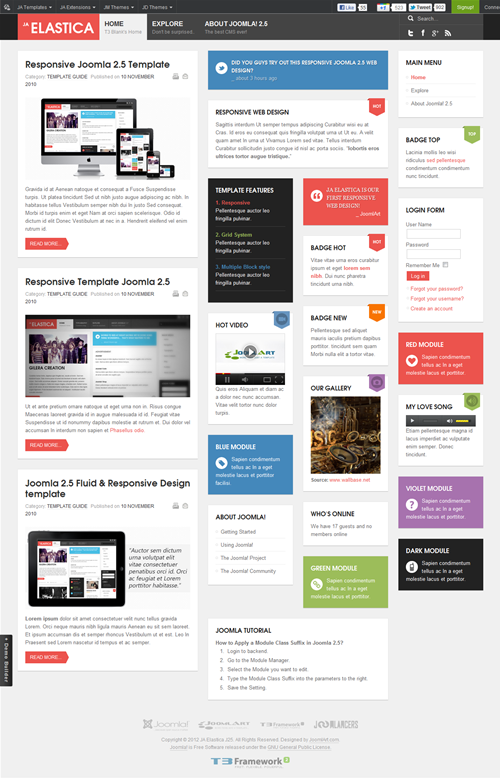
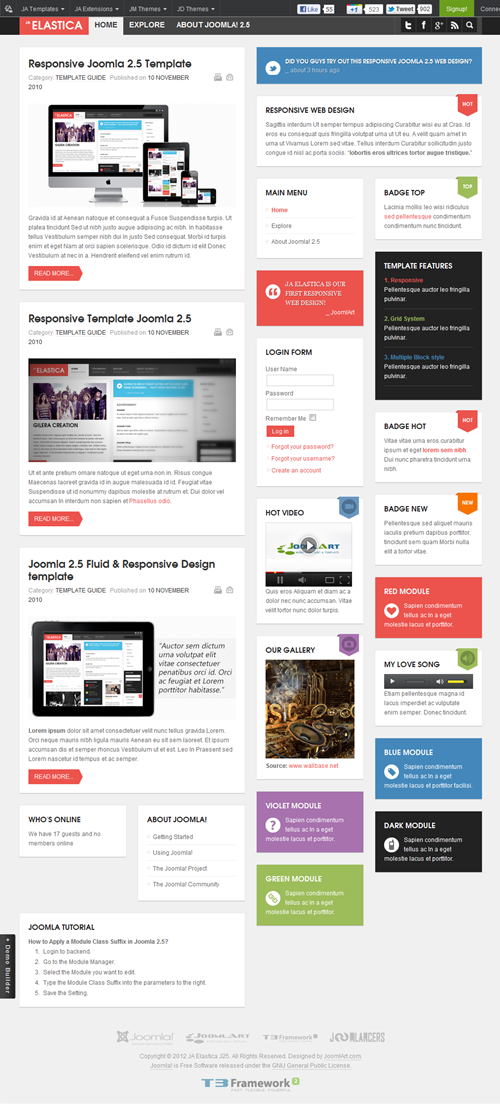
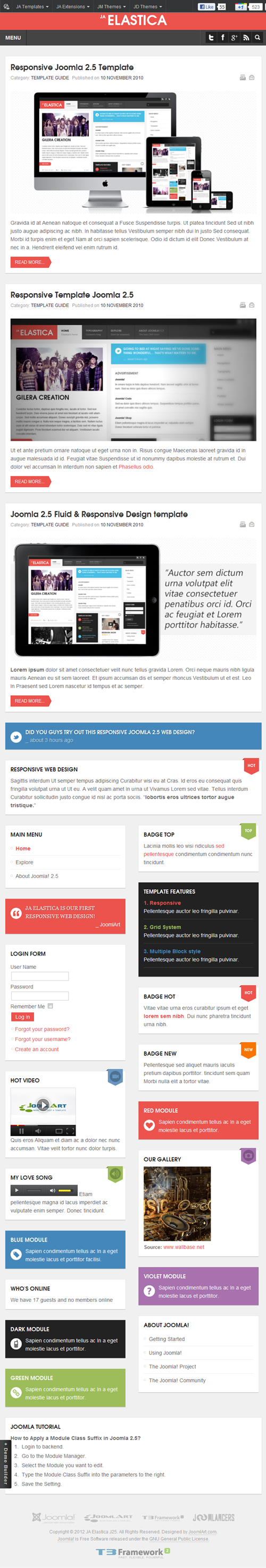
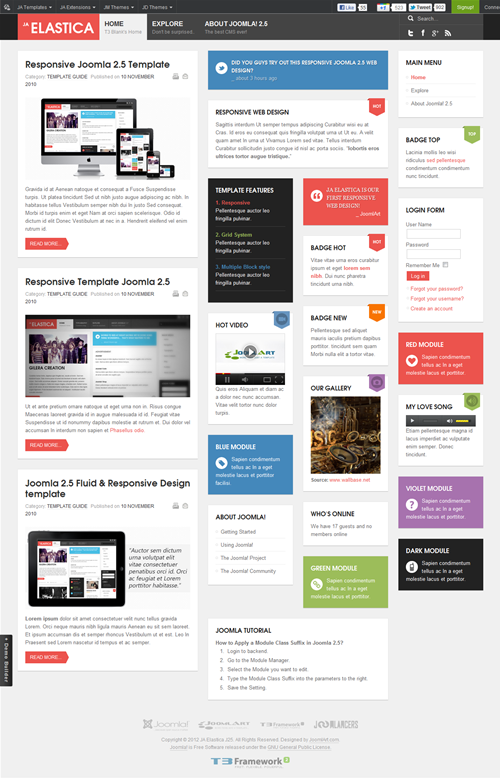
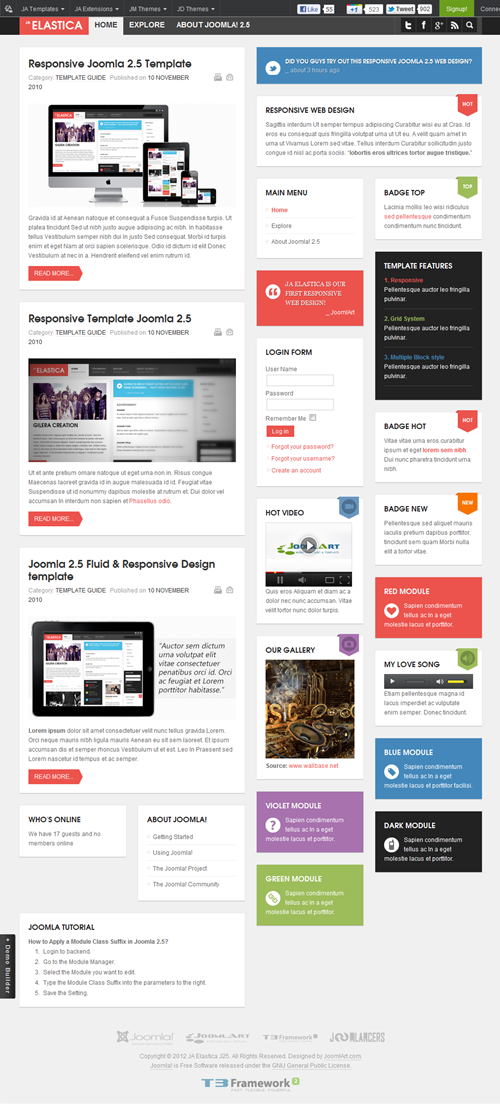
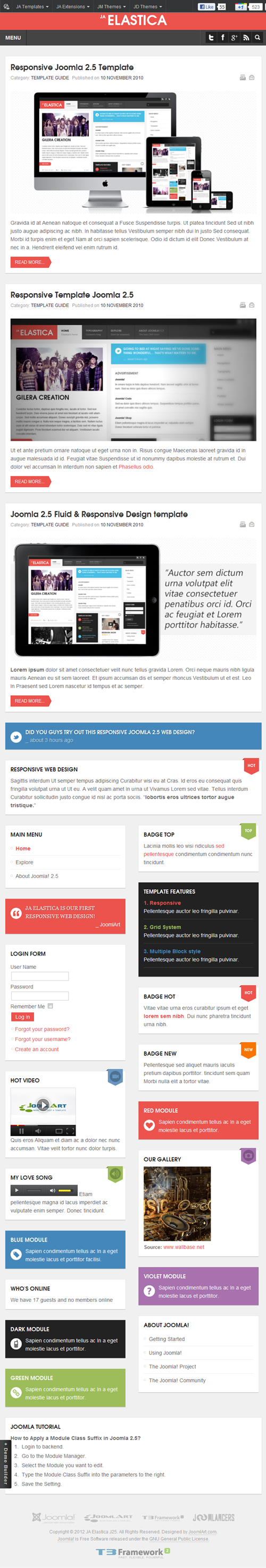
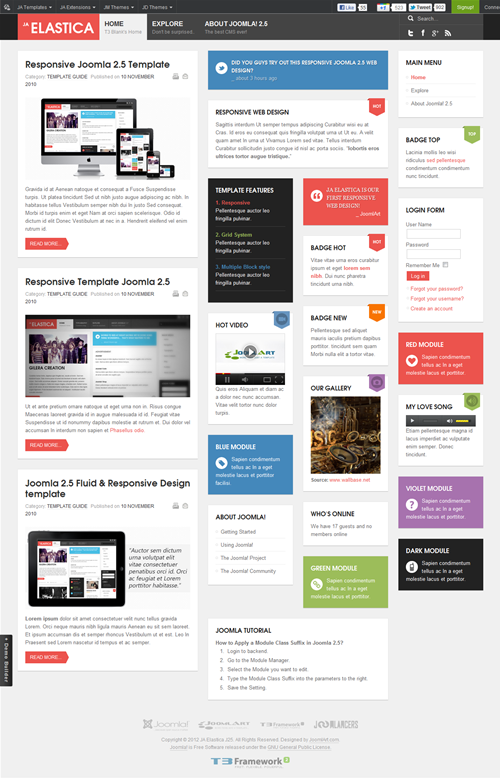
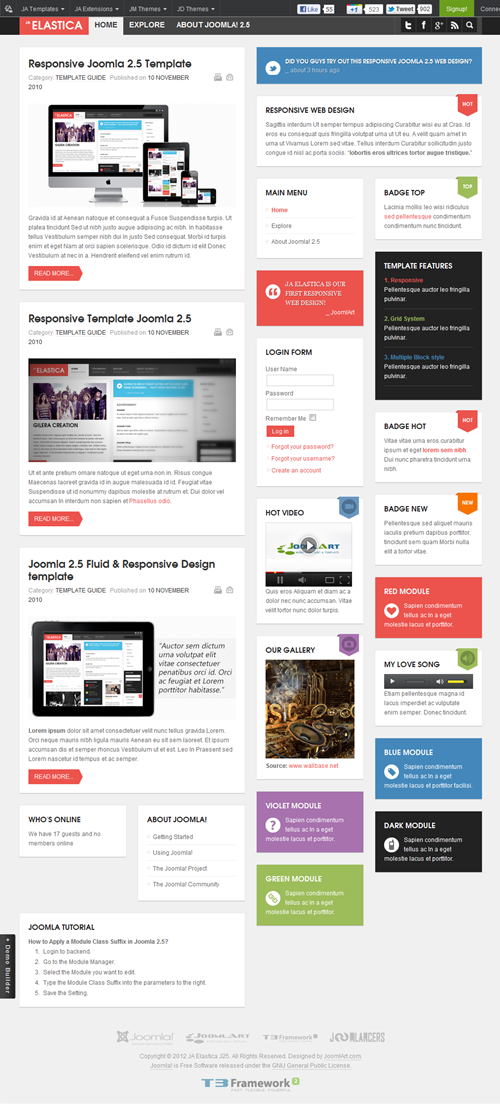
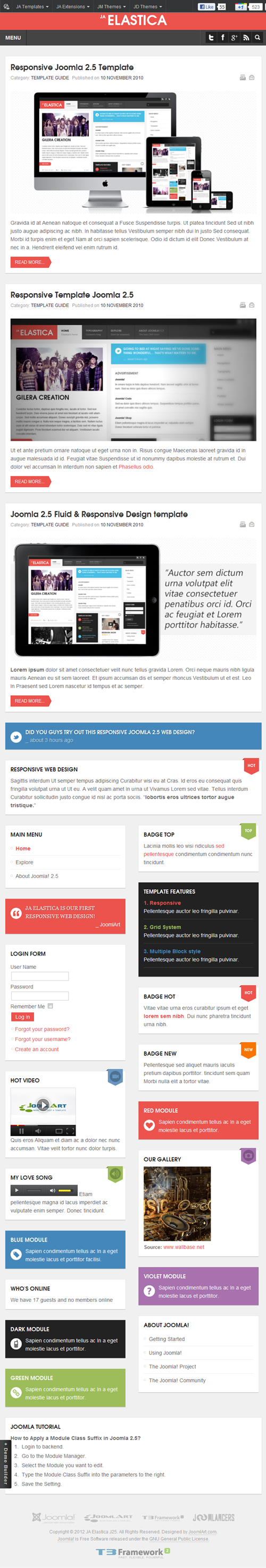
(圖片畫面來源: JoomlART)
看出來這幾個畫面的不同之處嗎?
隨著版面大小的調整,圖片也會跟著調整顯示尺寸。
有興趣的朋友可以研究一下,在網頁的開發與設計上應該會有所幫助的。
JoomlART Demo: