網站做好了,看起來也都正常。但是你知道嗎?人看的網頁跟搜尋引擎機器人看到的可能不一樣?!
為什麼呢?
輸入你的網址,看一下...
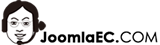
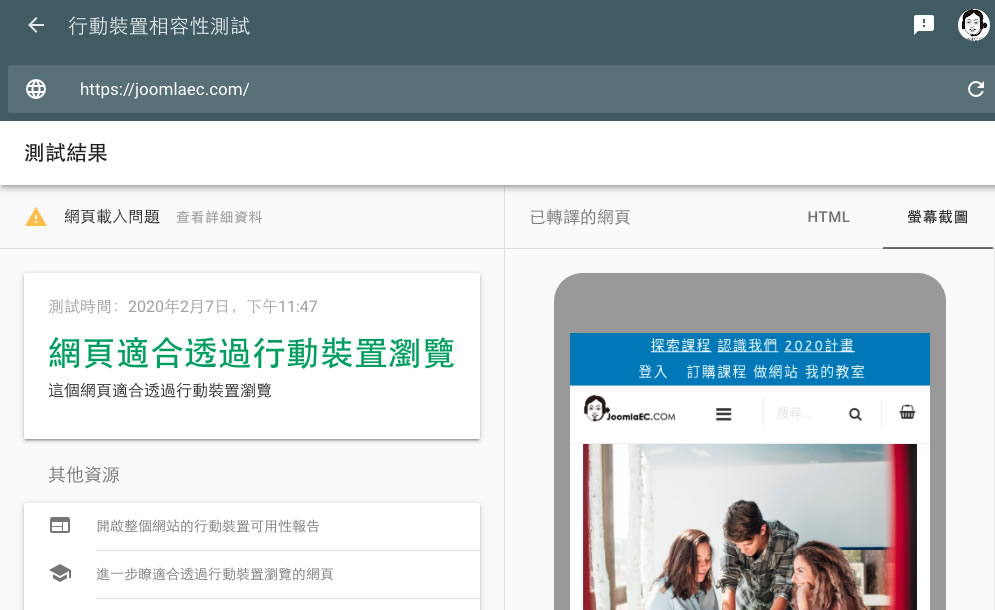
隨著手機、平板電腦等行動裝置普遍使用,Google也越來越重視網頁的行動裝置瀏覽。所以,看一下它長什麼樣子吧!

如果檢測的結果顯示不適合行動裝置瀏覽,請確認一下你的網頁是否有支援行動裝置。例如,是否支援RWD或有沒有手機版網頁。
若網頁有支援行動裝置,請看一下Google Search Console的說明
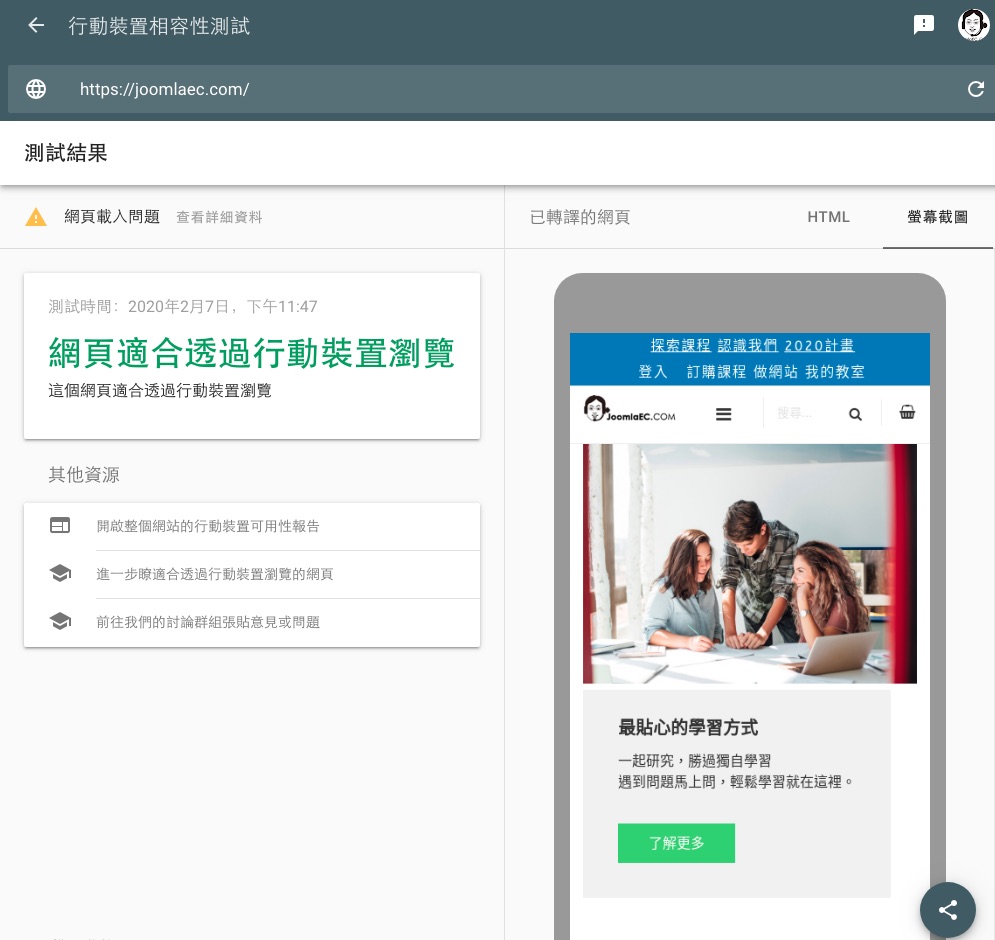
檢測結果,如果出現“文字太小,不易閱讀”、“可點選的元素之間距離太近“... 不一定是真的因為字太小或其他原因哦!很可能是CSS檔案被封鎖了,所以設定的樣式無法正常顯示。

通常最可能的原因是這些檔案被robots.txt設定封鎖了,Googlebot(或其他搜尋機器人)無法讀取。

在網站根目錄(可能)會有一個robots.txt檔案,可以設定哪些搜尋引擎可以檢索或是搜尋引擎可以檢索哪些檔案和資料夾。如果這裡有限制,搜尋引擎就不會抓了。
檢查一下,把CSS和JS相關的資料夾或檔案的限制拿掉,搜尋引擎機器人(例:Googlebot)才能夠正常抓取資料。
另外,主機在台灣或是亞洲地區的網站,也可能會因為抓取速度太慢導致網頁無法正常載入。如果因為這個原因,也可以使用Cloudflare,將網頁快取到Cloudflare全世界各地的主機,加快網頁讀取的速度。
想要了解或學習更多嗎? 歡迎加入我們哦!
 使用 Facebook 登入
使用 Facebook 登入 使用 Google 登入
使用 Google 登入