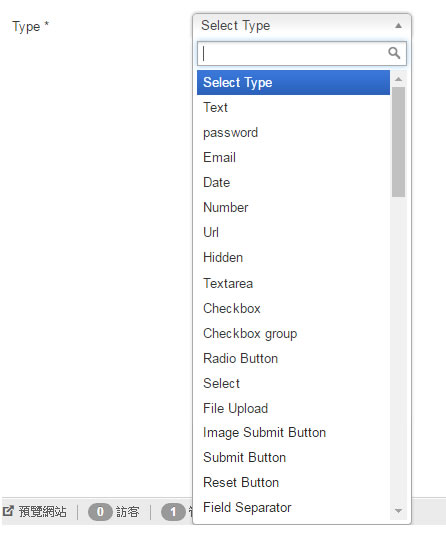
Visforms可以選擇的欄位類型有很多,以下是欄位的簡單中文說明。

Text
文字欄位,用來讓訪客輸入文字內容。
Password
密碼,與文字欄位不同的地方,密碼欄位會隱藏輸入的內容,畫面上只會顯示符合,通常是星號(*)。
Email
電子信箱
Date
日期欄位,提供一個可以選擇日期的日曆,也可以設定日期的格式。
Number
數值欄位,設定欄位只能輸入數字。
Url
網址欄位,設定欄位只能輸入網址格式。
Hidden
隱藏欄位,當你的表單有一些資料需要傳遞,但是又不想顯示在表單上的話,可以使用這個隱藏欄位。
Textarea
文字區塊,與Text不同的地方是,Textarea可以多行輸入,是一個多行文字輸入的欄位。當你需要讓訪客填寫比較多內容的時候,可以使用Textarea。
Checkbox
核取方塊(單一,方形),單一選項,單選的欄位,可以讓訪客勾選。
Checkbox group
核取方塊(可複選,方形),與Checkbox不同,Check group是同一個欄位,可以複選。例如,興趣(interest)的欄位,有很多選項可以讓訪客複選,但都屬於“興趣”這一個欄位。
Radio Button
選項按鈕(單選,圓形),這個是提供多個選項,訪客只能單選的欄位類型。例如,性別(男、女)。
Select
下拉選單欄位,下拉式選單,多選項,可單選。若需要多選(清單),可勾選Allow multiple selection,在表單中顯示清單(list)。
File Upload
檔案上傳欄位,讓使用者在表單中可以上傳附件檔案。
Image Submit Button
圖像送出按鈕,如果覺得標準按鈕樣式比較單調,可以使用這個圖形的送出按鈕,上傳自己的按鈕圖片。
Submit Button
送出按鈕,所有表單都需要這個送出資料的按鈕,點選Submit Button,訪客填寫的資料才會儲存及送出給管理者。別忘了在表單的最後加上一個Submit Button
Reset Button
重設按鈕,點選重設按鈕,表單中的所有欄位值會被清空,回到預設值。
Field Separator
欄位分隔符號,當你在表單中有不同類型的內容需要區分的時候,可以使用這個分隔符號,畫面中會出現一條水平直線。這個分隔符號也可以隱藏不顯示,只留空白位置。
 使用 Facebook 登入
使用 Facebook 登入 使用 Google 登入
使用 Google 登入