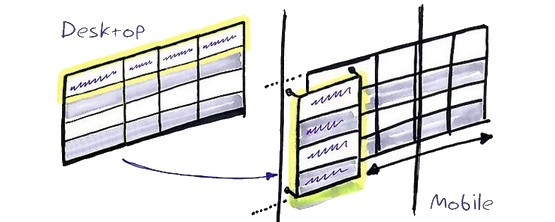
需要在網站上顯示資料表格的人可能都知道,表格欄位及資料太多的時候,顯示在網頁上的表格,可能就不會是你想像中的樣子!
因為螢幕畫面寬度的關係,表格內容會被強迫換行,甚至在手機上,原來橫式的內容會變成一條直線,破壞網頁畫面。
所以Responsive Tables解決多欄表格在行動裝置上顯示的問題,有點類似Excel的凍結欄位,表格欄位可以左右滑動。
以前幫客戶做這種表格的時候,需要寫程式。現在使用Responsive Tables外掛,安裝後只要啟用外掛程式,然後在你的表格設定類別樣式即可。
Responsive Tables 有提供簡單的教學影片,可以很容易設定。
如果有類似表格的需求,可以使用看看哦!很方便的。
 使用 Facebook 登入
使用 Facebook 登入 使用 Google 登入
使用 Google 登入