2025-03-11, 週二
講師專欄
這裡是舊專欄文章,新文章請看BLOG
週日, 23 二月 2014 17:15
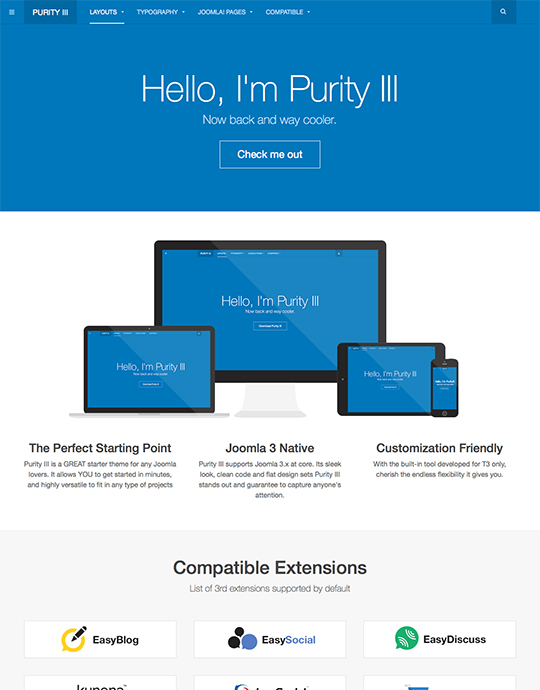
Purity III, JoomlArt的免費模板

Purity III 是JoomlArt提供的免費模板,可以做為開發者預覽的版本,這是一個持續開發的專案。
Purity III 是最佳的自適應性(Responsive)Joomla模板(適用於所有行動裝置),從簡單到複雜的Joomla專案、個人部落格到專業的業務組合網站,或是你心裡所想的任何Joomla專案。
建立於強大的T3框架,Purity III是完全的自適應性,核心支援Bootstrap 3,高度相容於社群中最多的第三方開發廠商的Joomla套件,很容易使用ThemeMagic或版型配置自行設定,支援多種版型和非常漂亮的排版頁面。
※Purity III只支援Joomla 3,未提供Joomla 2.5的版本。
功能介紹 / DEMO / 下載(需註冊免費會員) / 文件
※ DEMO網站選單LAYOUTS可以切換各種版型
發佈於
佈景設計
週五, 16 十一月 2012 19:33
Joomla網站,為什麼要使用商業(付費)模板?
網路上有許多Joomla的免費模板(template)可自由下載,但是為什麼還是建議客戶要使用付費的模板(以下稱商業模板)呢?
商業模板除了美工設計版面比較精緻之外,通常也會針對釋出的模板風格(或是類型)整合相關的元件與模組(大部份都是廠商自行開發的套件),來強化網站的功能。除了讓Joomla 建置的網站在視覺效果上顯得更專業之外,也更強化了網站的功能,增加網站的實用性與可看性。
此外,商業模板在搜尋引擎最佳化(SEO)上,也相對較好。
所以多付出少許的費用,使用商業模板,卻可以讓自己的網站在專業度與搜尋排名上更具優勢。
談到這裡,免費的模板真的不好嗎?
發佈於
Blog
週三, 16 五月 2012 12:38
Responsive Web Design 自適應性網頁設計

同一個網頁,因為載體(各類型不同大小的瀏覽工具)大小、解析度的不同,以相對適合的版型來呈現網頁的內容。
也就是,在不同尺寸或解析度的設備或螢幕上,會以符合版面大小的樣式來顯示網頁的內容。
此設計概念由ETHAN MARCOTTE於2010年五月提出,以下連結是最具代表性的一篇文章。
Responsive Web Design
http://www.alistapart.com/articles/responsive-web-design/
http://www.alistapart.com/articles/responsive-web-design/
“Responsive” 可以解釋為自適應性或自動調適型,(系統)自動調整適應(調適)網頁顯示的介面(例:手機,ipad,螢幕...等不同地方)
簡單的說,Responsive Web Design使用同一個HTML網頁,透過Media Query的作用,視顯示的介面來套用不同的CSS。
以前設計網頁的時候,總是需要針對不同瀏覽器,解析度,行動裝置...等不同介面設計不同的顯示版型。
使用Responsive的概念,確實可以讓網頁的設計更彈性。同一個網頁,可以適用於不同的顯示裝置。以內容網站來說,“Responsive”確實是一個很好的設計方式。
發佈於
Blog
週六, 22 六月 2013 17:26
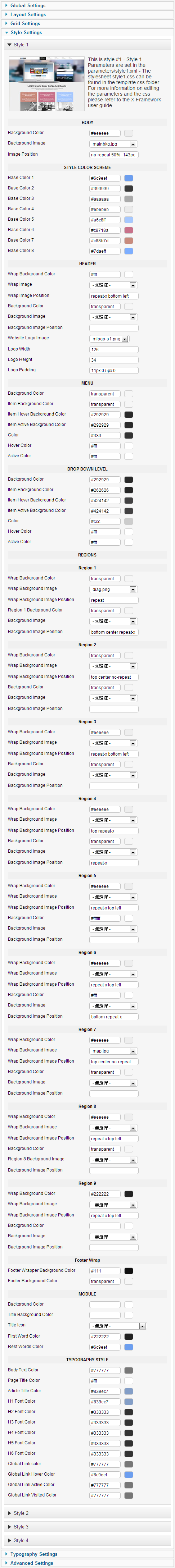
JoomlaXTC的佈景,模板,template
最近接觸JoomlaXTC的佈景,與一般佈景比較不一樣的地方,它提供了比較多的佈景設定功能,許多的樣式設定可以透過管理介面來完成,不用直接修改CSS檔案。

發佈於
佈景設計






 使用 Facebook 登入
使用 Facebook 登入 使用 Google 登入
使用 Google 登入