2026-01-07, 週三
講師專欄
這裡是舊專欄文章,新文章請看BLOG
週三, 09 九月 2015 16:18
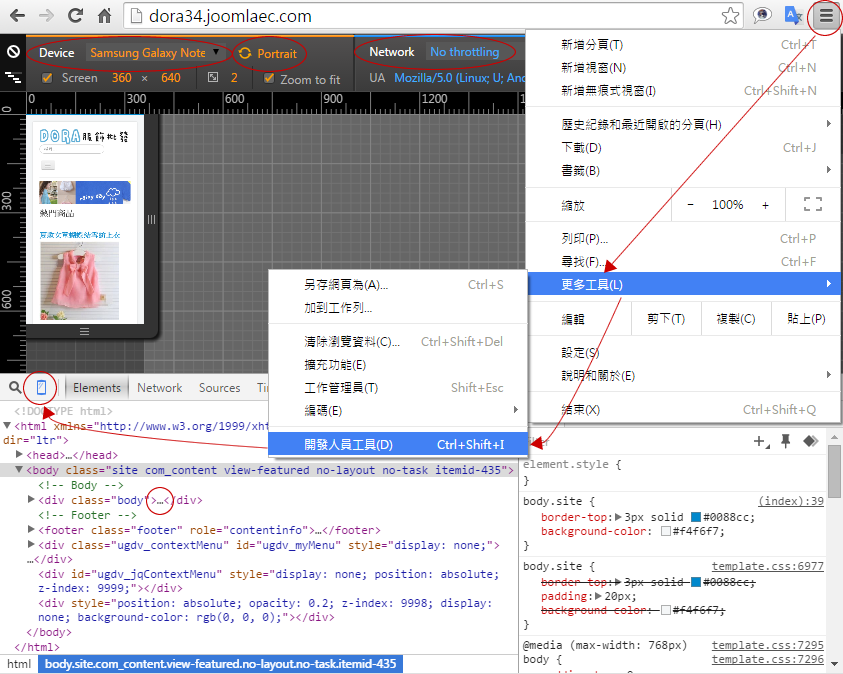
Google Chrome 的開發人員工具
如果你是一個網站的設計師,為了知道網站在不同裝置上的顯示結果,幾乎都會需要一個模擬器,來確認顯示的畫面。特別是RWD網頁的設計,必須配合各種解析度的裝置來做測試。

使用Google Chrome瀏覽器的開發人員工具,不需要安裝模擬器。
發佈於
Joomla管理






 使用 Facebook 登入
使用 Facebook 登入 使用 Google 登入
使用 Google 登入