這種效果最初使用於遊戲裡面,現在也應用在網頁的設計上。
維基百科中關於Parallax scrolling的介紹
https://en.wikipedia.org/wiki/Parallax_scrolling


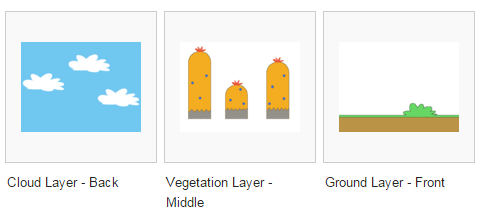
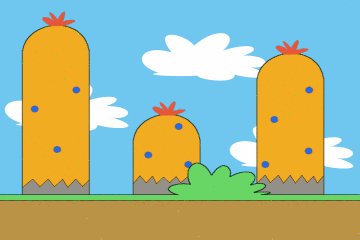
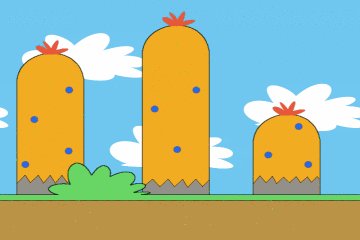
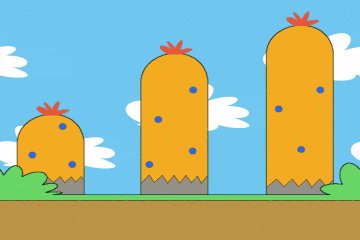
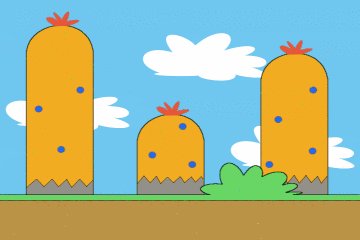
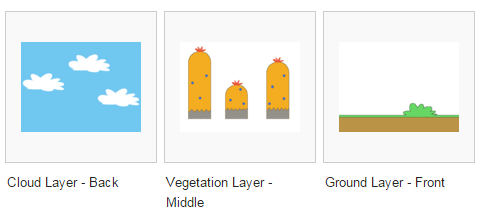
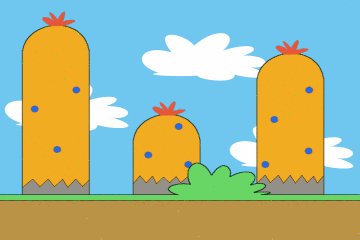
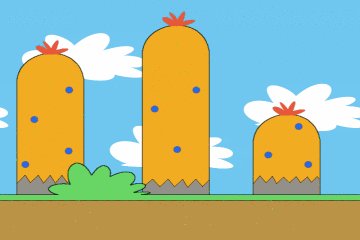
Parallax scrolling 視差滾動,是讓網頁的背景圖片以比較慢的速度、前景圖片以比較快的速度捲動所製造出來的效果。這前景與背景的圖片可分為多層(也可能有兩張以上),一般是透過滑鼠的滾動來產生這樣的效果,目前有很多網站使用這樣的設計,提供給使用者不同以往的視覺感受。
以下這個網頁可以清楚的看到它呈現的效果(上下捲動滑鼠滾輪)
這種效果最初使用於遊戲裡面,現在也應用在網頁的設計上。
維基百科中關於Parallax scrolling的介紹
https://en.wikipedia.org/wiki/Parallax_scrolling