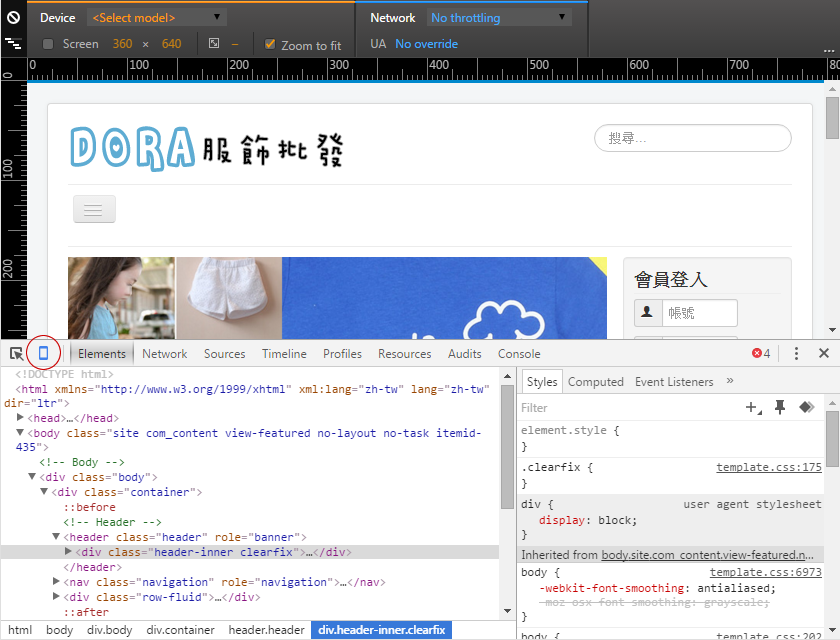
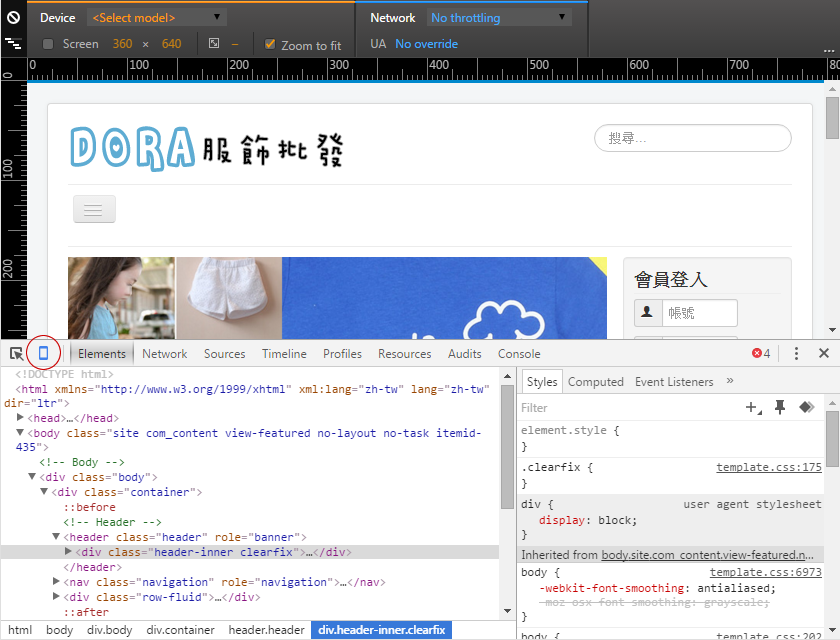
你可以很容易的選擇要模擬的裝置,或是手動調整畫面的寬度與高度。
另外,也可以選擇使用網路的類型。
元素(Elements)的視窗,可以檢視網頁的原始碼及樣式設定,還有其他許多的功能。
這是一個很方便的工具,提供給大家參考。(網路上也可以找到相關文章的介紹)
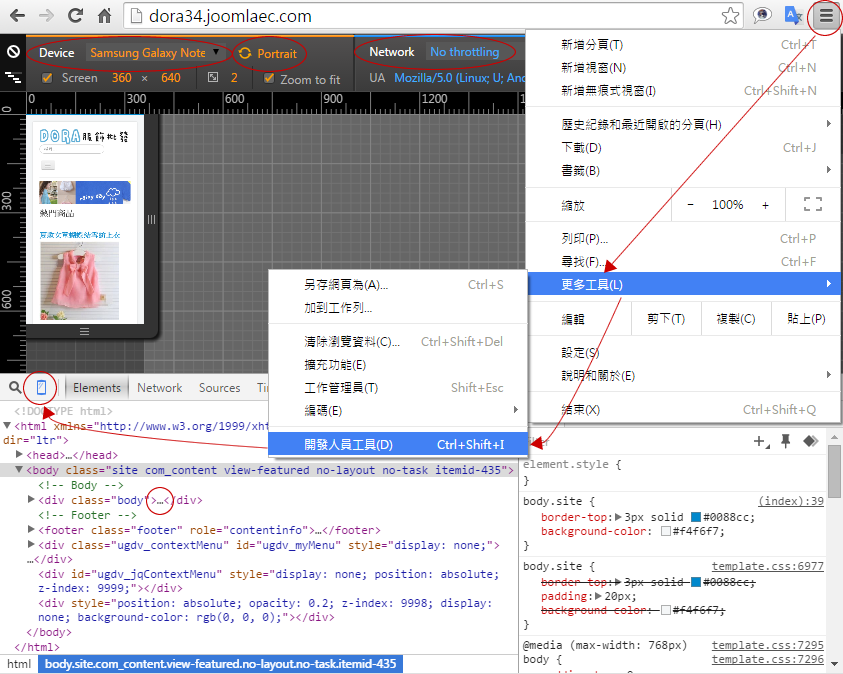
另一個快速檢視頁面的方式
在網頁任意地方按下滑鼠右鍵,選單中選擇“檢查元素”


如果你是一個網站的設計師,為了知道網站在不同裝置上的顯示結果,幾乎都會需要一個模擬器,來確認顯示的畫面。特別是RWD網頁的設計,必須配合各種解析度的裝置來做測試。

使用Google Chrome瀏覽器的開發人員工具,不需要安裝模擬器。
你可以很容易的選擇要模擬的裝置,或是手動調整畫面的寬度與高度。
另外,也可以選擇使用網路的類型。
元素(Elements)的視窗,可以檢視網頁的原始碼及樣式設定,還有其他許多的功能。
這是一個很方便的工具,提供給大家參考。(網路上也可以找到相關文章的介紹)
另一個快速檢視頁面的方式
在網頁任意地方按下滑鼠右鍵,選單中選擇“檢查元素”